前回の続きです。
さーて、下書きができたのでいよいよIllustratorでトレースしようと思います。
この作業は人によって色々とあると思います。
携帯のアプリでいきなり描いちゃう人や、iPadやペンタブなどでなぞりながら描く人もいます。
ここでは僕が実際にやった方法を紹介したいと思います。
Illustrator初期設定
まずイラストレーターで必要な数のアウトボードを作ります。
必要なもの
| メイン画像 | W 240 pixel×H 240 pixel |
| スタンプの画像(8〜40個) | W 370 pixel×H 320 pixel |
| タブ画像 | W 96 pixel×H 74 pixel |
各画像には10pxほどの余白が必要なため実際の作業スペースは上のアウトボードより一回り小さめ。
便利なツール
ちょっとめんどくさいなーと思っていたら便利なツールを見つけました。
はてゆきさんという方が作られたIlllustratorテンプレートです。
LINEスタンプ用 Illustrator テンプレートと書き出しスクリプト – はてゆき
ありがたいです尊いです!
このテンプレと書き出し用のスクリプトを使えば効率よく制作できるでしょう。
こんな感じ!

画像の配置とトレース
まずは下書き画像の配置
まずは新規レイヤーを作って「トレース下書き」など適当な名前をつけます。
次にそのレイヤーを選択した状態でメニューの「ファイル」から「配置」を選択して、下書きを携帯などで撮った写真を配置します。

こんな感じ。
スーパー雑に撮ったのでなんか黒いのでメニューの「ウインドウ」から「透明」パネルを呼び出して、不透明度を下げました。

この辺は人それぞれだと思いますが、このくらい線も薄いほうが上からなぞりやすいと思います。
この下書きの画像をアートボードにいい感じにハマるようにサイズや傾きも調節しながら持ってきます。

そんで次にこの「トレース下書き」のレイヤーにロックをかけて、新しく新規レイヤーを作ります。
今後はスタンプ一つにつき一つずつレイヤーを作った方がいいと思います。
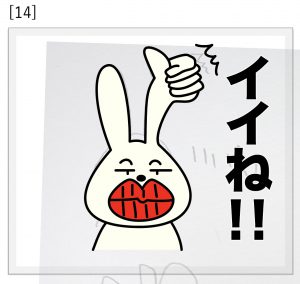
例えば上の画像の「いいね!」のスタンプを作ろうと思ったら新規レイヤーを作成して「いいね!」と名前もつけておいたほうがいいでしょう。
配置ができたらひたすらトレース
あとは上からペンツールでなぞっていくだけです。(レイヤーは「いいね!」のレイヤーを選択していることを確認)

こんな感じで割と簡単にできちゃいました。
文字に関して
文字は文字ツールで好きなフォントで打ち込めばいいと思います。
手書きが良ければブラシツールなんかで頑張って書くか、ペンタブとか使ってもいいかもしれませんね。
どちらにしろ黒い文字を入れた場合問題になってくることがあります。
実際のLINEの背景って自分で好きに変える事ができます。
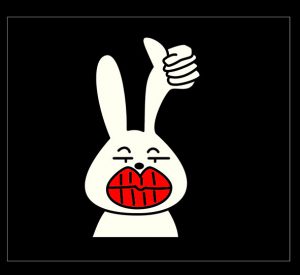
そこでもしこのスタンプを使う人のLINEの背景が黒だった場合こうなります。

文字やギザギザが隠れてしまいます。
これを防ぐために文字や塗りのない線には外周を白で囲ってやりたいです。
このようにしてしていきます。

こうしたらちゃんと文字も読めるでしょう?
アピアランスを使ってみる
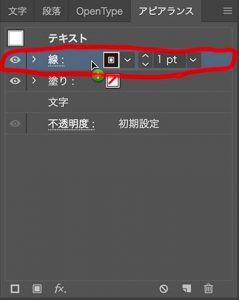
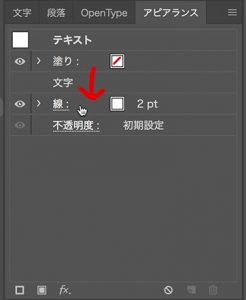
文字など外周を囲いたいものを選択した状態でメニューの「ウインドウ」から「アピアランス」のパネルを呼び出します。
アピアランスパネルの左下にある「新規線を追加」をクリックします。

するとこんなのが出ます。

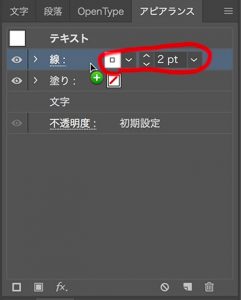
次に線の色を白にして、幅を好みの大きさに広げます。

このままだと文字の上に白の線がきてしまうのでこれを文字の下に配置したいです。
これも簡単で、単純にアピアランス上で文字より下にドラッグしてくるだけです。

これで背景が黒でも黒い文字が読めるようになりました。













コメント